Table of Contents
Client
Hype is an all-in-one marketing and payments platform for anyone using social media to grow their business. The software enables creators to build a website in minutes, earn revenue from subscriptions and tips, send message blasts to followers, and track key business analytics.
Challenge
We wanted to be able to offer both themes and per page customization overrides.
Approach
Make a system extendable enough that later on we could use the the data model for things beyond styles, potentially analytics scripts, etc.
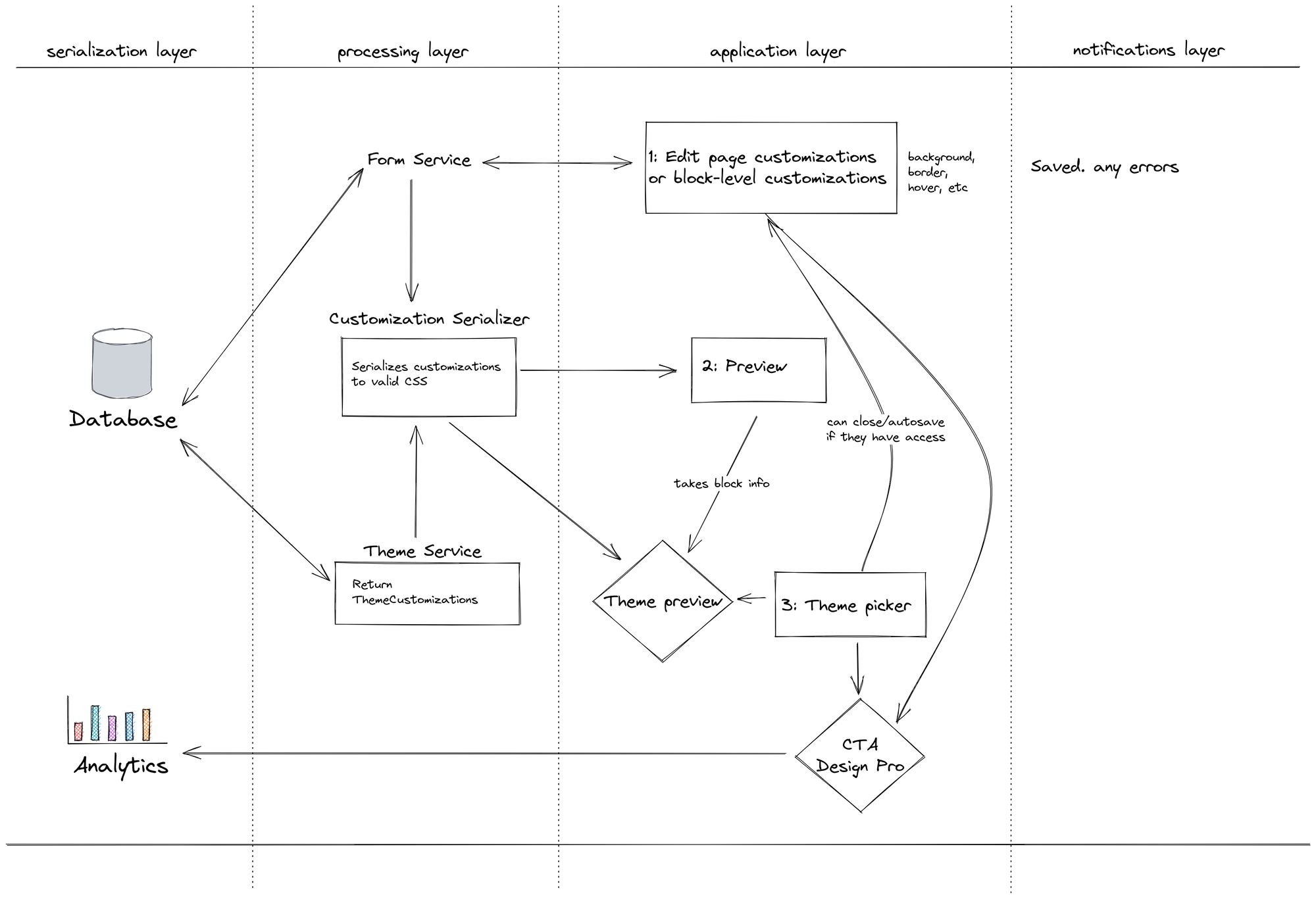
Layered flow

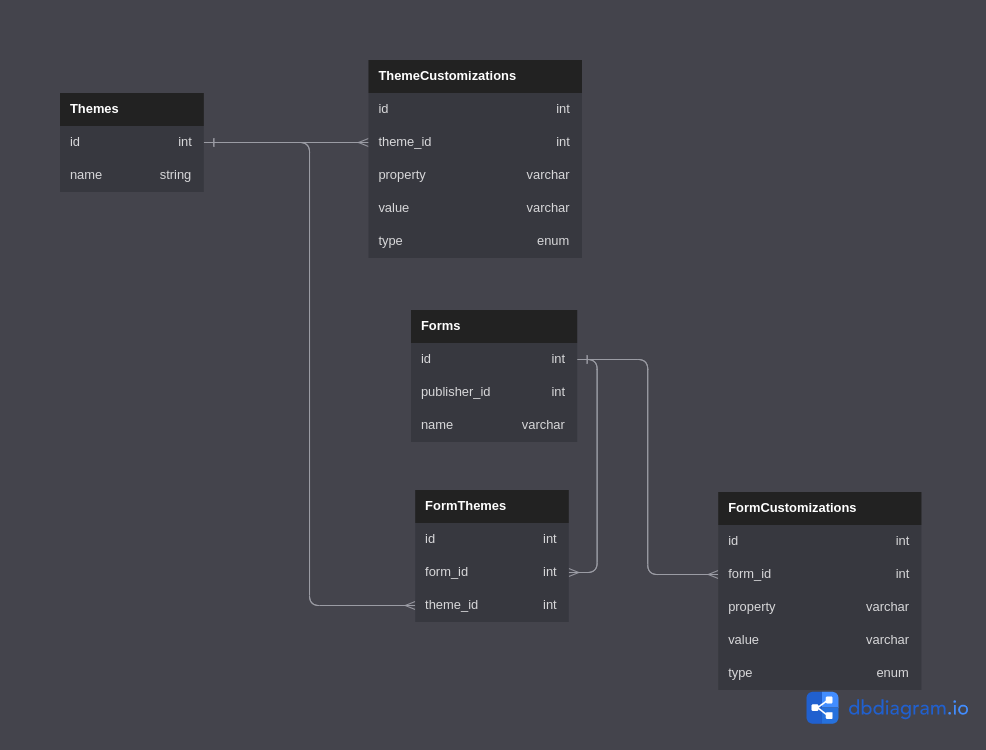
Database schema

Solution
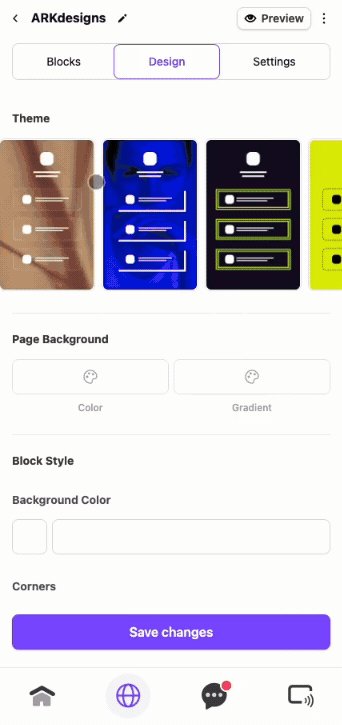
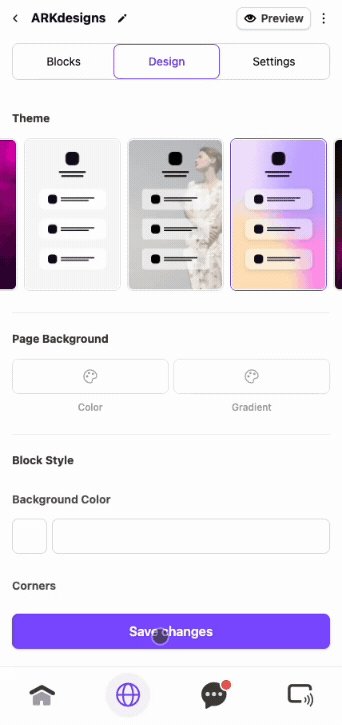
Creators will be able to use the Dashboard Page Editor to achieve the following:
- Select a theme for their standard page/s
- Be able to override the theme customizations with their page customizations (fonts, block borders, page background color, gradient).
- We will be able to dynamically determine font color based on background type/value.
| Entity | Value Object | Purpose |
|---|---|---|
| Themes | Name | Provides a theme name |
| ThemeCustomizations | Theme ID, name, value, type | A preset group of various customization choices |
| Forms | Name | Gives pages a user friendly and editable name that is for ease of Creator to be able to identify in list if they have Design Pro (because Design Pro includes more than one page) |
| FormCustomizations | Form ID, name, value, type | Things customized on the page level: ie a background with an image, a hover effect that animates for any linkable elements, etc. 1 form_id:many form customizations |
| FormThemes | Form ID theme ID | Gives the ability to override the PublisherTheme. Should only apply 1 per form_id |
Form Service
For saving customizations on the form level and/or block level
Themes Service
For returning Themes and ThemeCustomizations to be processed by the Customization Serializer for either the Page Editor or the Page.
Customization Serializer
For converting customizations returned from the API to valid CSS.
Style Tag Generator
For generating style blocks with increasing levels of specificity.
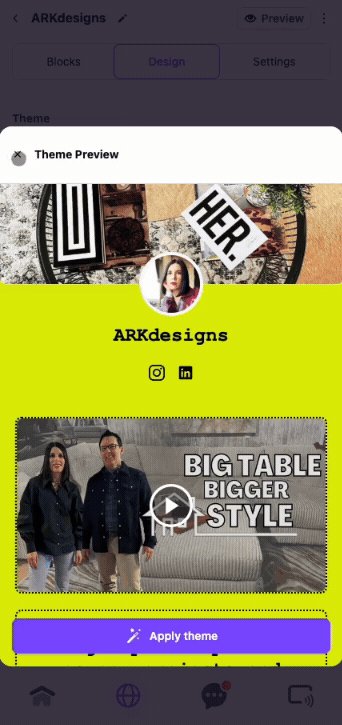
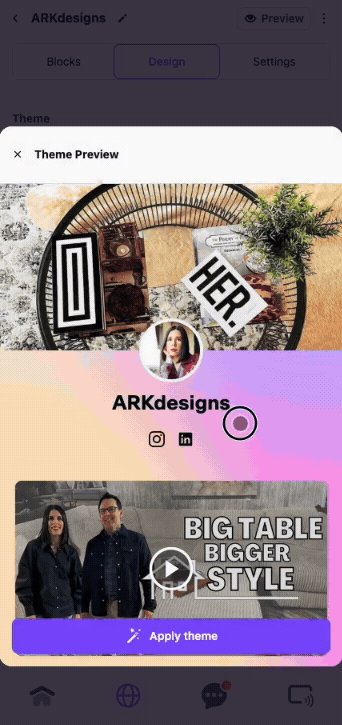
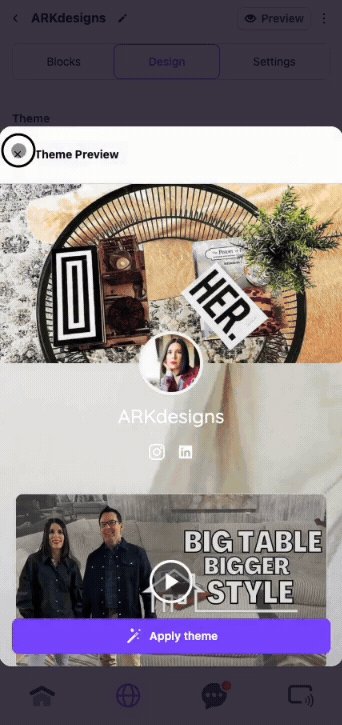
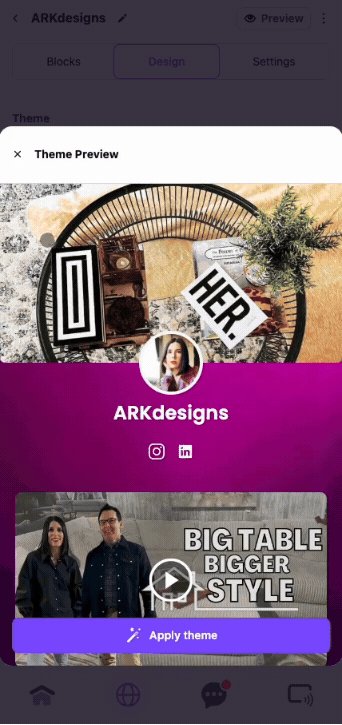
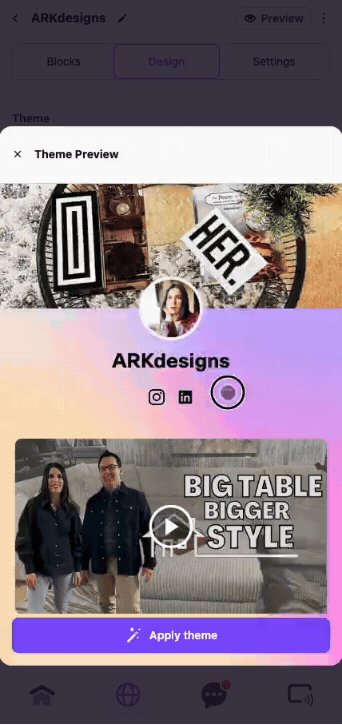
Theme Picker
A component for choosing themes, both gated and ungated, which can only be saved when they have chosen a theme they have access to.
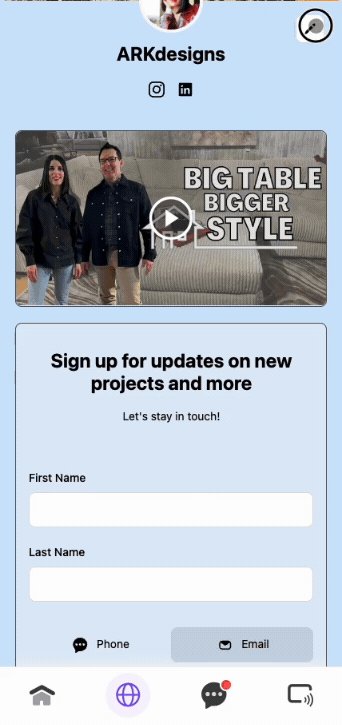
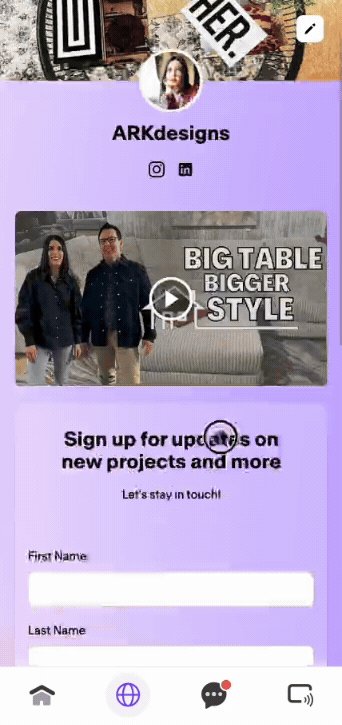
Page Previewer
A component that injects style tags in the view of the page.
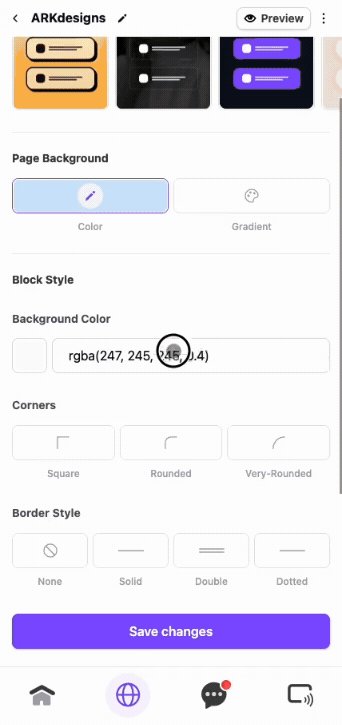
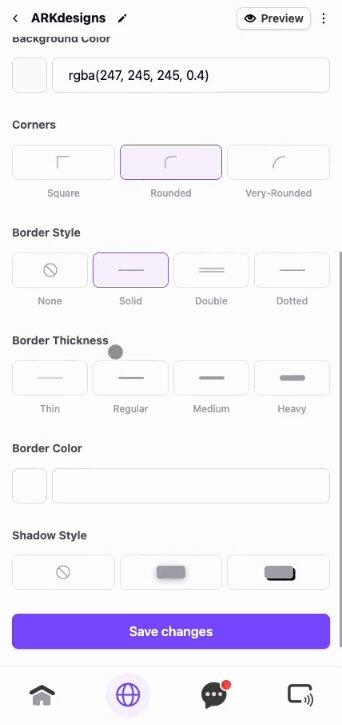
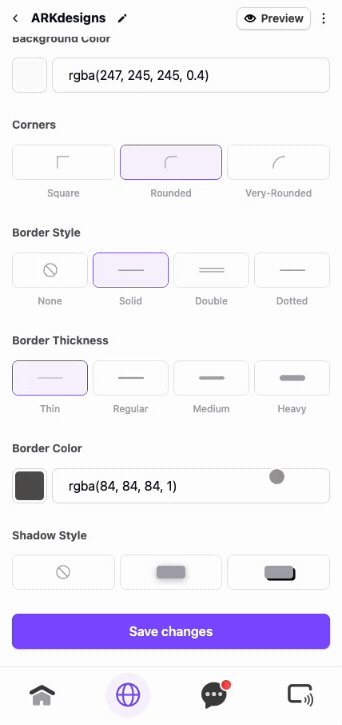
Customization Pickers
- Should support the ability to visually gate/disable input and launch a CTA if gated
- Should be agnostic of whether they are used on the page-level or the block-level
- Should be able to handle if there’s no existing value or display if there’s an existing value
- Should also offer the ability to reset the value to be unset
Tech Stack
- Frontend: ReactJS, TypeScript
- Backend: Node.js, Koa, Sequelize
- Styling: CSS Variables
- UI/UX: Figma and Figjam
- State Management: Custom React Hooks
- Deployment: Github Actions/Workflows, AWS
Conclusion
- Design Pro gave Hype the ability to compete with link-in-bio competitors while also providing flexibility for future customization offerings.
Product
- Website: https://app.hype.co
- Architecture doc: https://rcantor.notion.site